Language switcher
This language switcher was created for demo purpose only. We didn't implemented this feature in the quickstart in order to preserve users from removing big amount of an unnecessary content, menu items etc.
If you wan to create a language switcher as in demo, please create a new instance of Language switcher module, place it at the lang module position and configure it as below:

PhotoSwipe configuration
The Hotel template contains support for the PhotoSwipe gallery.
Demo gallery is available here.
In order to create the gallery, you will need to use a special structure based on the gk-cols structure enhanced by few elements:
<div class="gk-cols gk-gallery" data-cols="3"> <div> CONTENT OF THE FIRST COLUMN </div> <div> CONTENT OF THE SECOND COLUMN </div> <div> CONTENT OF THE THIRD COLUMN </div> </div>
In the above code the structure of the gk-cols is different due adding additional CSS class - gk-gallery. This class is necessary for the PhotoSwipe script.
The content of the columns is generated by adding following links:
<a href="/images/demo/gallery/image1.jpg" data-size="1280x1280" data-title="Modern clock" data-desc="Lorem ipsum dolor sit amet, consectetur adipiscing elit. Proin consectetur dui at tempor elementum. Aenean convallis metus nec nibh varius hendrerit." > <img src="/images/demo/gallery/thumb1.jpg" alt="Thumbnail I" /> </a>
Every link contains few important elements:
- Url to the full image in the href attribute.
- Thumbnail image as the img tag inside the link.
- Dimensions of the full image in the data-size attribute of the link.
- Title of the slide (optional) as the data-title attribute of the link.
- Description of the slide (optional) as the data-desc attribute of the link.
Full gallery code is visible below:
<div class="gk-cols gk-gallery" data-cols="3"> <div> <a href="/images/demo/gallery/image1.jpg" data-size="1280x1280" data-title="Modern clock" data-desc="Lorem ipsum dolor sit amet, consectetur adipiscing elit. Proin consectetur dui at tempor elementum. Aenean convallis metus nec nibh varius hendrerit."><img src="/images/demo/gallery/thumb1.jpg" alt="Thumbnail I" /></a> <a href="/images/demo/gallery/image2.jpg" data-size="1280x853" data-title="Painting love" data-desc="Lorem ipsum dolor sit amet, consectetur adipiscing elit. Proin consectetur dui at tempor elementum. Aenean convallis metus nec nibh varius hendrerit."><img src="/images/demo/gallery/thumb2.jpg" alt="Thumbnail II" /></a> <a href="/images/demo/gallery/image3.jpg" data-size="1164x872" data-title="Green Barrel" data-desc="Lorem ipsum dolor sit amet, consectetur adipiscing elit. Proin consectetur dui at tempor elementum. Aenean convallis metus nec nibh varius hendrerit."><img src="/images/demo/gallery/thumb3.jpg" alt="Thumbnail III" /></a> <a href="/images/demo/gallery/image4.jpg" data-size="1280x853" data-title="Wooden doors" data-desc="Lorem ipsum dolor sit amet, consectetur adipiscing elit. Proin consectetur dui at tempor elementum. Aenean convallis metus nec nibh varius hendrerit."><img src="/images/demo/gallery/thumb4.jpg" alt="Thumbnail IV" /></a> <a href="/images/demo/gallery/image5.jpg" data-size="852x1280" data-title="Japanese dinner" data-desc="Lorem ipsum dolor sit amet, consectetur adipiscing elit. Proin consectetur dui at tempor elementum. Aenean convallis metus nec nibh varius hendrerit."><img src="/images/demo/gallery/thumb5.jpg" alt="Thumbnail V" /></a> </div> <div> <a href="/images/demo/gallery/image6.jpg" data-size="853x1280" data-title="Photography art" data-desc="Lorem ipsum dolor sit amet, consectetur adipiscing elit. Proin consectetur dui at tempor elementum. Aenean convallis metus nec nibh varius hendrerit."><img src="/images/demo/gallery/thumb6.jpg" alt="Thumbnail VI" /></a> <a href="/images/demo/gallery/image7.jpg" data-size="1280x853" data-title="Sailing in the fog" data-desc="Lorem ipsum dolor sit amet, consectetur adipiscing elit. Proin consectetur dui at tempor elementum. Aenean convallis metus nec nibh varius hendrerit."><img src="/images/demo/gallery/thumb7.jpg" alt="Thumbnail VII" /></a> <a href="/images/demo/gallery/image8.jpg" data-size="1280x853" data-title="Travel time" data-desc="Lorem ipsum dolor sit amet, consectetur adipiscing elit. Proin consectetur dui at tempor elementum. Aenean convallis metus nec nibh varius hendrerit."><img src="/images/demo/gallery/thumb8.jpg" alt="Thumbnail VIII" /></a> <a href="/images/demo/gallery/image9.jpg" data-size="960x1280" data-title="For ged" data-desc="Lorem ipsum dolor sit amet, consectetur adipiscing elit. Proin consectetur dui at tempor elementum. Aenean convallis metus nec nibh varius hendrerit."><img src="/images/demo/gallery/thumb9.jpg" alt="Thumbnail IX" /></a> <a href="/images/demo/gallery/image10.jpg" data-size="1280x853" data-title="Summer time" data-desc="Lorem ipsum dolor sit amet, consectetur adipiscing elit. Proin consectetur dui at tempor elementum. Aenean convallis metus nec nibh varius hendrerit."><img src="/images/demo/gallery/thumb10.jpg" alt="Thumbnail X" /></a> </div> <div> <a href="/images/demo/gallery/image11.jpg" data-size="1280x853" data-title="Mobile music" data-desc="Lorem ipsum dolor sit amet, consectetur adipiscing elit. Proin consectetur dui at tempor elementum. Aenean convallis metus nec nibh varius hendrerit."><img src="/images/demo/gallery/thumb11.jpg" alt="Thumbnail XI" /></a> <a href="/images/demo/gallery/image12.jpg" data-size="1155x1280" data-title="Guitar artist" data-desc="Lorem ipsum dolor sit amet, consectetur adipiscing elit. Proin consectetur dui at tempor elementum. Aenean convallis metus nec nibh varius hendrerit."><img src="/images/demo/gallery/thumb12.jpg" alt="Thumbnail XII" /></a> <a href="/images/demo/gallery/image13.jpg" data-size="873x1280" data-title="Typewriter" data-desc="Lorem ipsum dolor sit amet, consectetur adipiscing elit. Proin consectetur dui at tempor elementum. Aenean convallis metus nec nibh varius hendrerit."><img src="/images/demo/gallery/thumb13.jpg" alt="Thumbnail XIII" /></a> <a href="/images/demo/gallery/image14.jpg" data-size="1280x853" data-title="Morning coffee" data-desc="Lorem ipsum dolor sit amet, consectetur adipiscing elit. Proin consectetur dui at tempor elementum. Aenean convallis metus nec nibh varius hendrerit."><img src="/images/demo/gallery/thumb14.jpg" alt="Thumbnail XIV" /></a> <a href="/images/demo/gallery/image15.jpg" data-size="1280x848" data-title="Fitness time" data-desc="Lorem ipsum dolor sit amet, consectetur adipiscing elit. Proin consectetur dui at tempor elementum. Aenean convallis metus nec nibh varius hendrerit."><img src="/images/demo/gallery/thumb15.jpg" alt="Thumbnail XV" /></a> </div> </div>
Enabling the animations
As default the animations and transitions are disabled due fact that images have different proportions as thumbnails and as full images. But if you have a similar proportions on the thumbnails and full images you can activate the animations again.
In the js/gk.scripts.js file please uncomment the following lines:
showHideOpacity: true, hideAnimationDuration: 0, showAnimationDuration: 0,
Gallery Showcase
This item was created only for creating a menu item purpose.
Additional typography elements
This article describes additional elements used for creating a demo content for the Hotel template.
Hotel informations block
The hotel informations are based on the following HTML structure:

<ul class="gk-info"> <li class="gk-info-col-2"> <dl> <dt>Check-in:</dt> <dd><strong>2:00 pm</strong></dd> </dl> </li> <li> <dl class="gk-info-col-2"> <dt>Check-out:</dt> <dd><strong>12:00 am</strong></dd> </dl> </li> <li> <dl> <dt>Smoking:</dt> <dd>Non-Smoking</dd> </dl> </li> <li> <dl> <dt>Parking:</dt> <dd>Self parking: €30.00</dd> <dd>Valet: €50.00</dd> </dl> </li> <li> <dl> <dt>Pets:</dt> <dd>Service animals allowed: Yes</dd> <dd>Maximum Weight: 50 lbs</dd> </dl> </li> </ul>
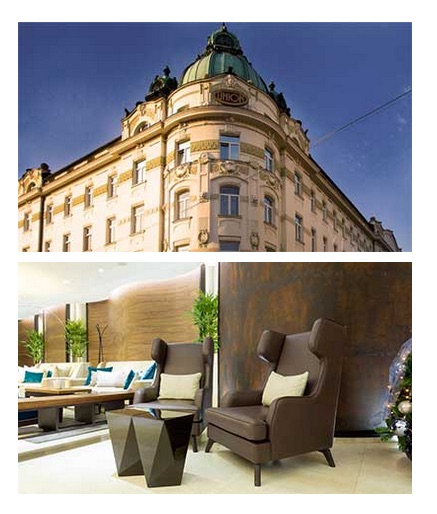
Photo grids

Blocks with photos uses a photo grid structure:
<div class="gk-photo-grid no-margin"> <figure class="gk-grid-1" data-sr="scale up 10%"> <img src="/images/demo/hotel1.jpg" alt="" /> </figure> <figure class="gk-grid-1" data-sr="scale up 10% and wait 0.15s"> <img src="/images/demo/hotel2.jpg" alt="" /> </figure> </div>
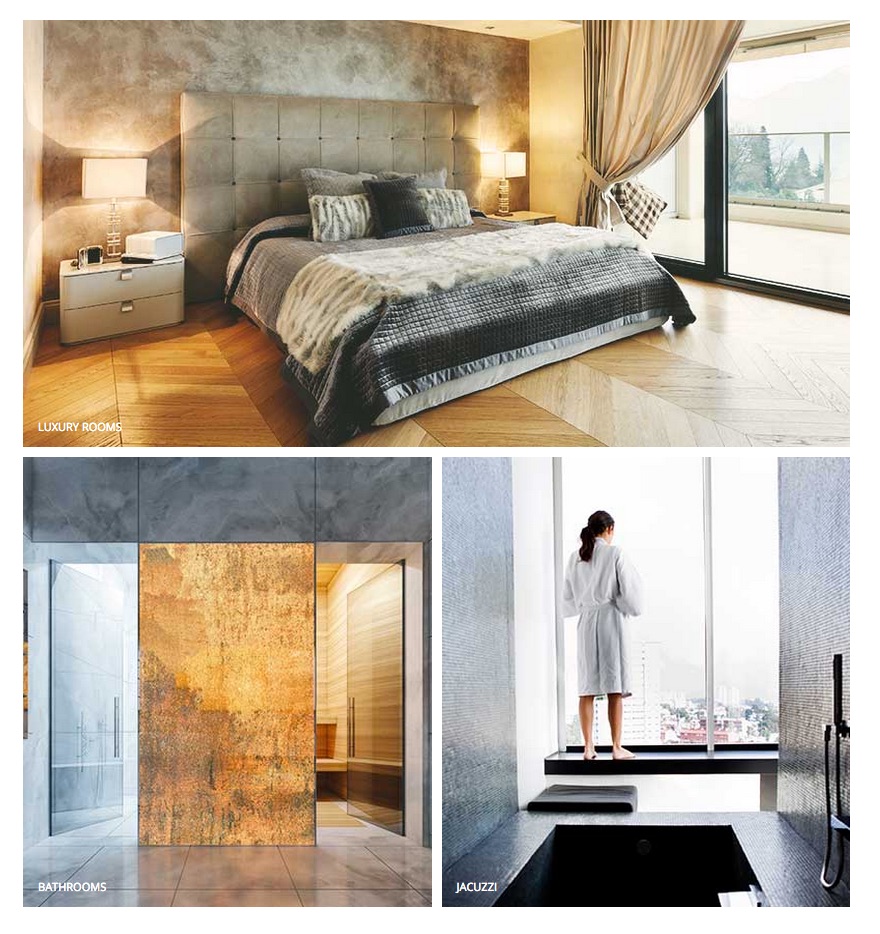
Other example of the photo grid:

<div class="gk-photo-grid offset-left"> <figure class="gk-grid-1" data-sr="scale up 10%"> <img src="/images/demo/hotel3.jpg" alt="" /> <figcaption>Luxury rooms</figcaption> </figure> <figure class="gk-grid-2" data-sr="scale up 10% and wait .15s"> <img src="/images/demo/hotel5.jpg" alt="" /> <figcaption>Bathrooms</figcaption> </figure> <figure class="gk-grid-2" data-sr="scale up 10% and wait .3s"> <img src="/images/demo/hotel4.jpg" alt="" /> <figcaption>Jacuzzi</figcaption> </figure> </div>
Above example uses also the offset-left class which creates a negative left margin.
Newsletter popup

Newsletter popup is a Custom HTML module which uses the following code:
<h3>
Sign up to keep in touch!
</h3>
<p>
Be the first to hear about special offers and exclusive deals from Villa Belluci and our partners.
</p>
<form action="index.php?option=com_acymailing&ctrl=sub" method="post">
<input type="email" required id="user_email" name="user[email]" placeholder="enter email address">
<input type="submit" value="Submit" id="gk-newsletter-submit">
<input type="hidden" name="acyformname" value="formAcymailing1" />
<input type="hidden" name="ctrl" value="sub"/>
<input type="hidden" name="task" value="optin"/>
<input type="hidden" name="option" value="com_acymailing"/>
<input type="hidden" name="visiblelists" value=""/>
<input type="hidden" name="hiddenlists" value="1"/>
<input type="hidden" name="user[html]" value="1"/>
</form>
<!-- Configuration details: https://www.acyba.com/acymailing/248-acymailing-external-subscription-form.html -->
<small> Check out our <a href="#">Privacy Policy</a> & <a href="#">Terms of use</a><br />
You can unsubscribe from email list at any time </small>
Footer links

Links at the footer are based on the following HTML structure
<div class="gk-cols" data-cols="3">
<div>
<h3>Quick Links</h3>
<div class="gk-cols" data-cols="2">
<div>
<ul>
<li><a href="#">Our Hotels</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Press</a></li>
<li><a href="#">Fact Sheet</a></li>
</ul>
</div>
<div>
<ul>
<li><a href="#">Contact</a></li>
<li><a href="#">Careers</a></li>
<li><a href="#">Terms of Use</a></li>
<li><a href="#">Privacy Policy</a></li>
<li><a href="#">Our Best Rate Promise</a></li>
</ul>
</div>
</div>
</div>
<div>
<h3>Contact</h3>
<div class="gk-cols" data-cols="2">
<div>
<p>Phone:</p>
<p>Fax:</p>
<p>Reservations:</p>
</div>
<div>
<p>(123) 456-7898</p>
<p>(123) 456-7898</p>
<p>(123) 456-7898</p>
</div>
</div>
</div>
<div>
<h3>Villa Belluci</h3>
<p>844 Linden Street Norwood, MA 02062</p>
<p>Template Design © by <a href="https://www.gavick.com/" title="GavickPro" rel="nofollow">GavickPro</a>. All rights reserved.</p>
</div>
</div>
Footer social links
![]()
The social icons at the footer uses the following code:
<ul class="gk-social-links"> <li><a href="#"><i class="gk-icon-twitter"></i></a></li> <li><a href="#"><i class="gk-icon-fb"></i></a></li> <li><a href="#"><i class="gk-icon-gplus"></i></a></li> <li><a href="#"><i class="gk-icon-linkedin"></i></a></li> <li><a href="#"><i class="gk-icon-pinterest"></i></a></li> </ul>
How to create contact page
The contact page is based on few elements:
- Map generated from the "Miscellaneous Information"
- Standard contact form
- Other data based on the contact fields
In order to create a map, please add in the "Miscellaneous Information" tab, the following code
<div class="gk-map static" data-latitude="-34.397" data-longitude="150.644" data-ui="yes" data-zoom="8"></div>
The data-longitude, data-latitude and data-zoom attributes control the map location and zoom. In the data-ui attribute you can enable/disable the map UI.
Customize error page
The Hotel template uses a specific form of the error page - it is displayed like a part of the website, not a separate page - according to the Google SEO recommendations:
The content of this error page can be edited in the layouts/blocks/error_page.php file.
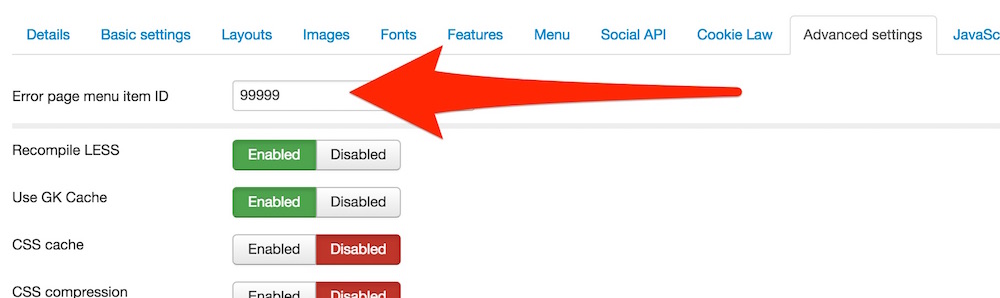
When the error 404 is generated the error.php file is called and it redirects to a custom error page. That's why the custom error page needs a non-existing menu item id - default it is 99999, but you can change it under the template advanced settings:

The custom error page won't display the error details - only the error code and a short note. If you want to get more details about your error, please temporary rename file error.php inside the template directory to i.e. __error.php. Then the standard error page with full informations will be displayed.
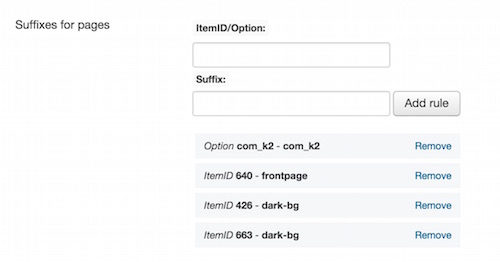
Page suffixes
The Hotel template uses few page suffixes which can be configured under the template settings in the Features tab:

The most important page suffixes are following:
- frontpage - used for generating proper spacing on the frontpage layout
- error-page - used on the custom error page - added automatically
JavaScript files management
In the Hotel template we have implemented JavaScript files management. Thanks to that functionality you can remove few unnecessary files and make your website loading faster.
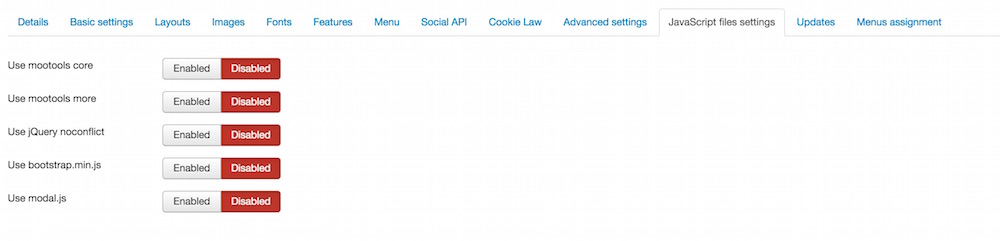
In order to disable selected JS files, you have to go to the template settings and under the "JavaScript files settings" you can disable or enable few switchers:

Every switcher is responsible for other script or functionality.
- MooTools core - disable it if you don't have any script which uses MooTools code.
- MooTools more - if MooTools core is disabled then this switcher should be also disable - it won't work without MooTools core.
- jQuery noConflict - this script is unnecessary if you are not using other frameworks or libraries like MooTools
- bootstrap.min.js - our template doesn't use Bootstrap - if your extensions are not using it, then you can disable this script.
- modal.js - if the lightbox functionality is not necessary for you, please disable this script. We are not using this feature in our template and the demo content.